This week's post focuses on website design and mobile access to a company's products or service. I decided to look at lululemon's web design and mobile app to decide if lululemon practices good website design and easy to use mobile app practices. At the very end, we'll check in to see how my blog has been doing this semester!
lululemon's home website
lululemon's website is easy to navigate and is appealing to look at. lululemon follows several of the tips that are presented in my coursework's textbook. Some seem to be common sense, such as: use large, readable fonts, use simple language, use white space effectively. However, a lot goes into designing a website. Marketers must look at several things when creating a web page in order to fully capture consumers. Two of the most important parts of website design are usability and customer experience.
The usability of a website can take time to perfect. Prototyping, beta testing, customer feedback, and ongoing research are just a few of the final steps that go into making a functioning and effective website (Roberts & Zahay).
Customer experience is probably the most important part of website design. If a customer has a poor experience, they are not likely to return to your website. According to our text, having a presence and an interactive, or cognitive, website can increase customer experience. Emotions or attitudes as well as a sense of connectedness can also be appealed to through web design's visuals.
The Forrester methodology has created a rating system for usability based on four areas: Value, Navigation, Presentation, and Trust (Roberts & Zahay). Below are images of lululemon's website. Let's see how user friendly it is, how the customer experience is enhanced, and how each would affect a rating from a customer.
 |
| lululemon homepage |
When you come to lululemon's homepage, it looks very clean and appealing. It has a yogi wearing lulu's clothes with promotions on special edition gear. These images alone give a calming emotion to me. At the top, you can easily see and navigate the categories of products that lululemon provides. At the bottom, there is an option to subscribe to lululemon emails to "be the first to know". To me, the presentation and navigation ratings would be high based on the homepage alone.
 |
| lululemon effectively using CSS |
 |
| lululemon's filter function |
If you're overwhelmed by the amount of products that lululemon has in some categories, they've provide an easy way to narrow it down! You can filter through any category by size, and you can sort the results by highest price, lowest price, and best sellers. By offering filters to their customers, lululemon increases their value aspect of usability. An essential function is available when there are too many options, a filter! This would increase my rating of usability.
 |
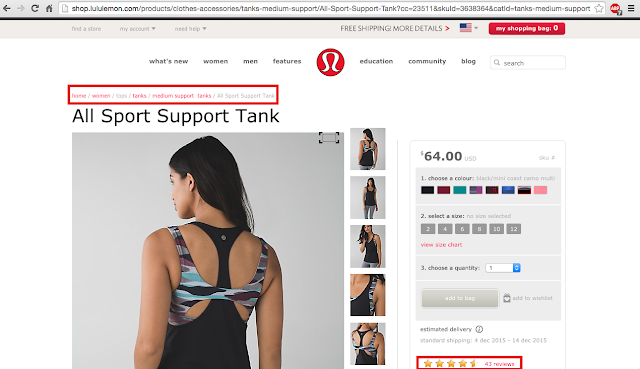
| effectively using "breadcrumbs" to help navigate |
Once you've found an item that catches your eye, lulu tries to make it easy to customize your order and place it into a shopping bag. With multiple colors offered in products and interactive images that change and zoom accordingly, you can create and see just what they want. At this point, we have delved pretty deep into this website, it could be easy to get lost! However, lulu utilizes the function of "breadcrumbs", a navigational aid at the top of pages that allow us to easily get back to 'home', 'women' items, 'tanks', 'medium support tanks' (Roberts & Zahay). Breadcrumbs allow for us to keep track of where are are on the site at all times. This adds to customer experience and usability in the forms of navigation, presentation and trust.
lululemon's app
Mobile apps have become an increasingly popular way of shopping. lululemon's app is available to iPhones and Androids and is easily found. When first setting up the app, lululemon asks three questions: Where are you?, Male or Female?, and Favorite Ways to Sweat. With these questions alone, lululemon is already working to personalize the app for you right from the start.
 |
| main page in the lululemon app |
The main page on the app shows us the first ad banner at the bottom of the screen. It's an ad reminding us that they do free shipping. In the upper left hand corner, boxed in blue, is the navigation tool that is easily accessed from whatever screen in the app.
 |
| home page in the lululemon app |
The home page shows us again that lulu enjoys using CSS organization. Here you can find you account information and browse product categories quickly. Categories are clearly labeled on the parent page, with the child and grand child pages following suit. Again, by tapping anywhere in the blue box, you are redirected back to the main page.
Overall, I would give lululemon's website and app usability a high rating. Their navigation is superb along with their presentation. Their graphics, language, and over "feel" of the site is welcoming and trustworthy. Both are easy to use and can help add value to customer experience. The app is especially beneficial because the entire shopping experience can fit in the palm of your hand.
Blog Update
Since the start of my blog, I have created 6 posts. All of these posts have gotten traffic from only the United States. I have gotten 232 page views, which is relatively low to me. My posts were not spaced as well as they could have been due to extenuating travel, so quite a few of my blogs were recently added which could affect the page view metrics. My most popular blog was my first one, "Reasons Why Nike Marketing Has Been Killing the Game" with 68 visits. This makes sense since it is the post that has been up longest, giving it more time for exposure. Traffic sources are from fellow classmates.
Work Cited:
Roberts, Mary Lou., and Debra L. Zahay. Internet Marketing: Integrating Online and Offline Strategies. Mason, OH: South-Western Cengage Learning, 2013. Print.
No comments:
Post a Comment